第一章 准备工作
- 一个GitHub账号
2.一个邮箱(这个应该不用说)
3.一台能用的电脑
第二章 开始
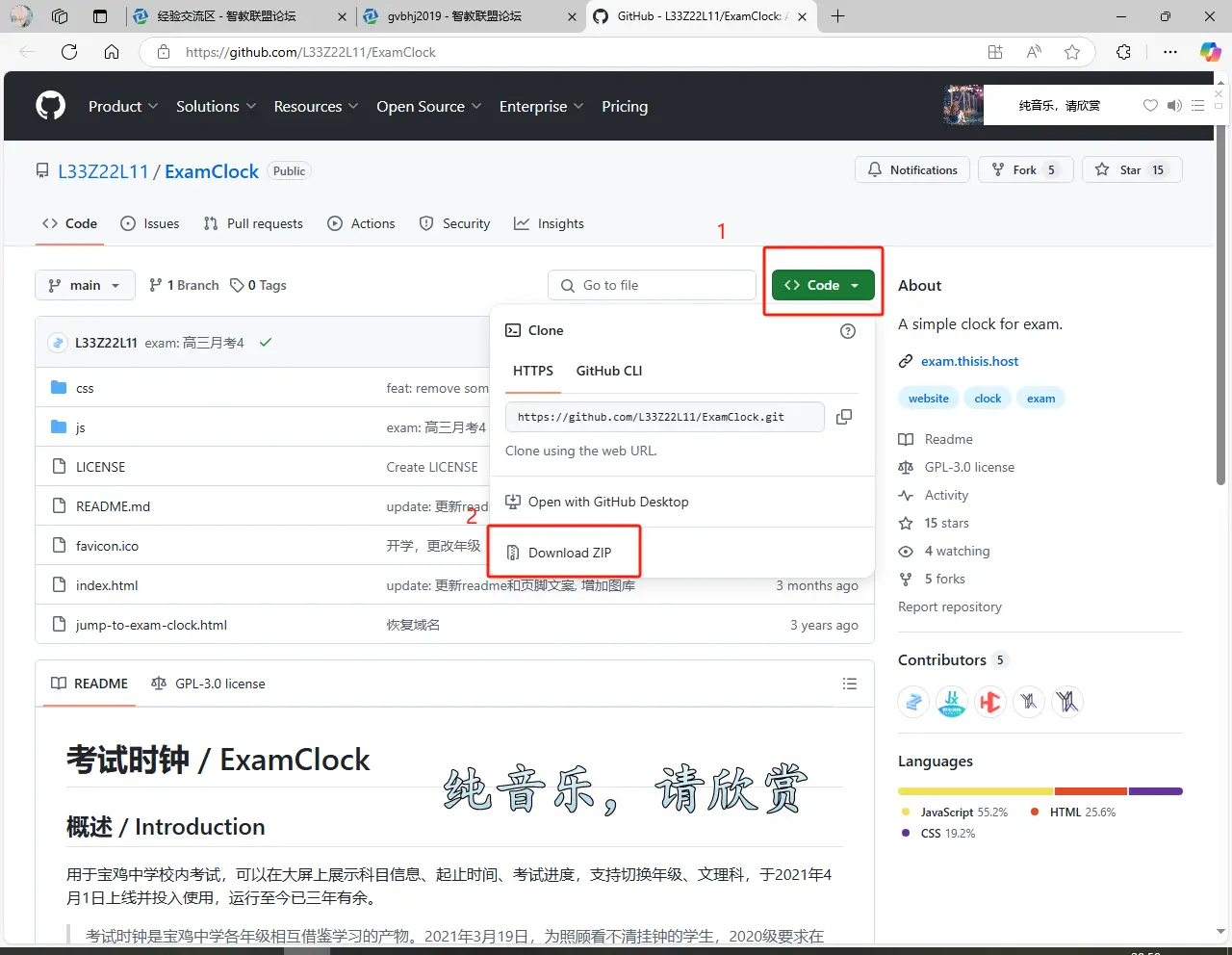
- 首先,打开考试时钟开源项目,下载源码

2.下载后解压,上传Github。(提示:文件夹应该先单独建好,用的时候建议开翻译?)
下附GitHub指北(?):
(1)关于注册:进入GitHub网站点sign up即可
(2)关于上传:
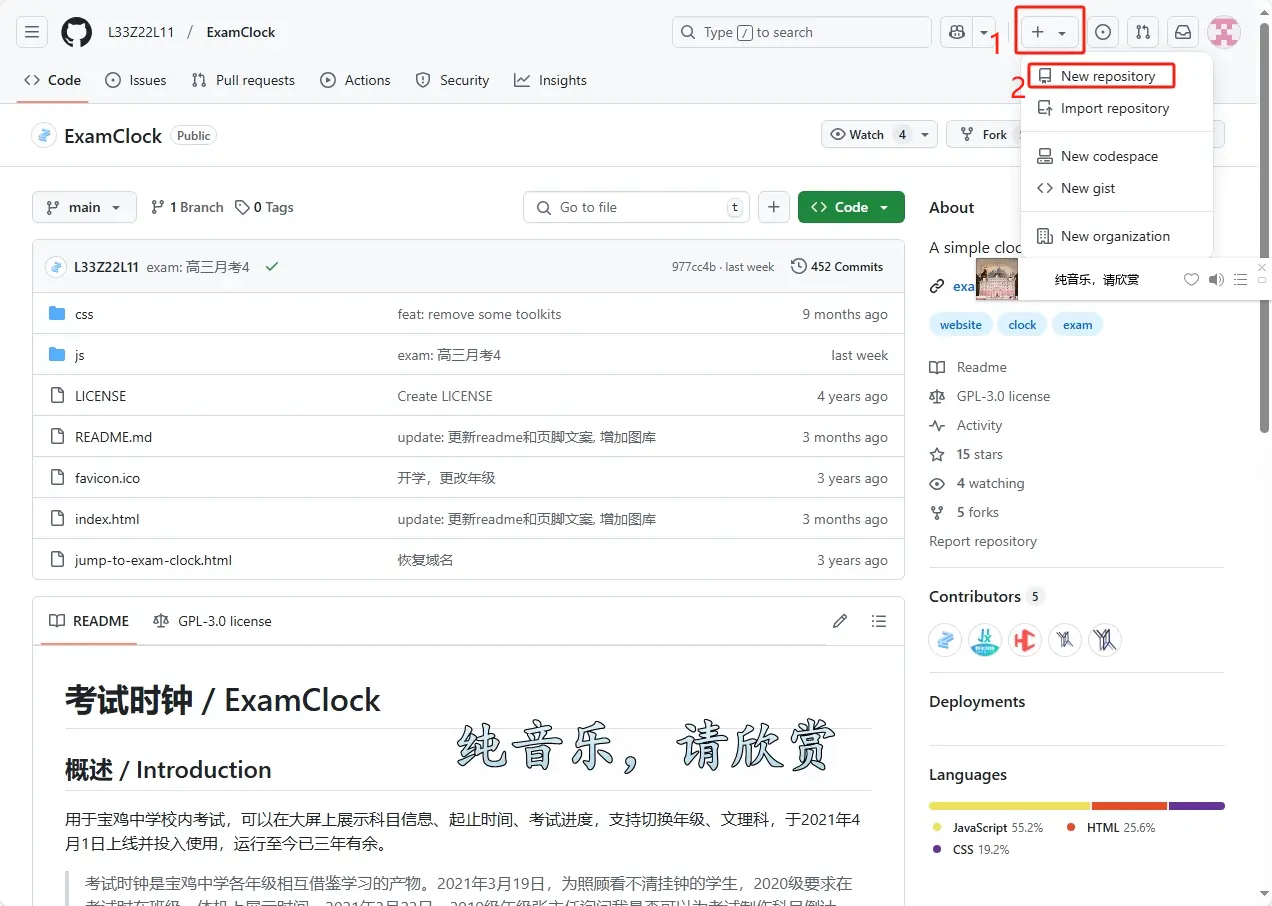
1.先新建一个仓库(如图)

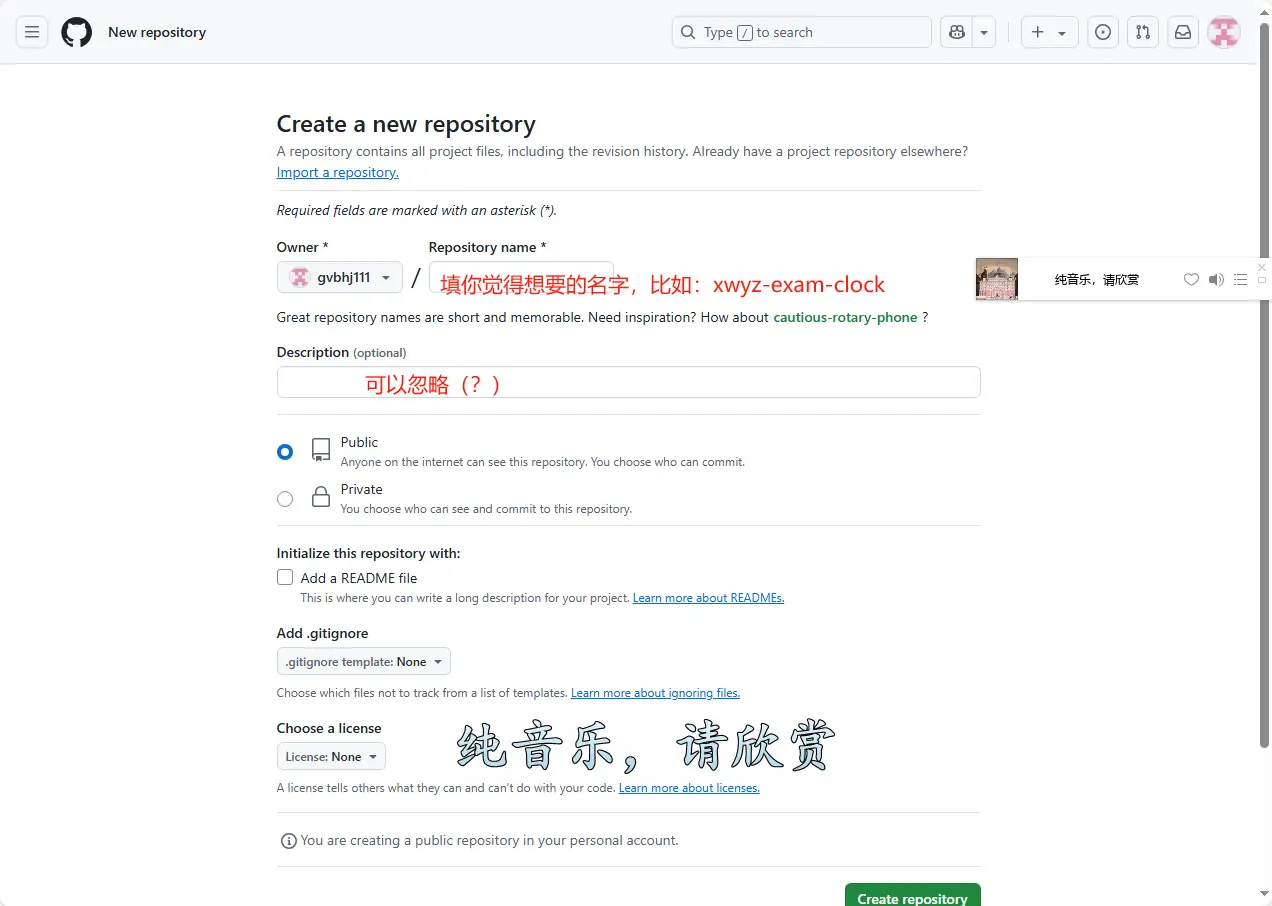
2.
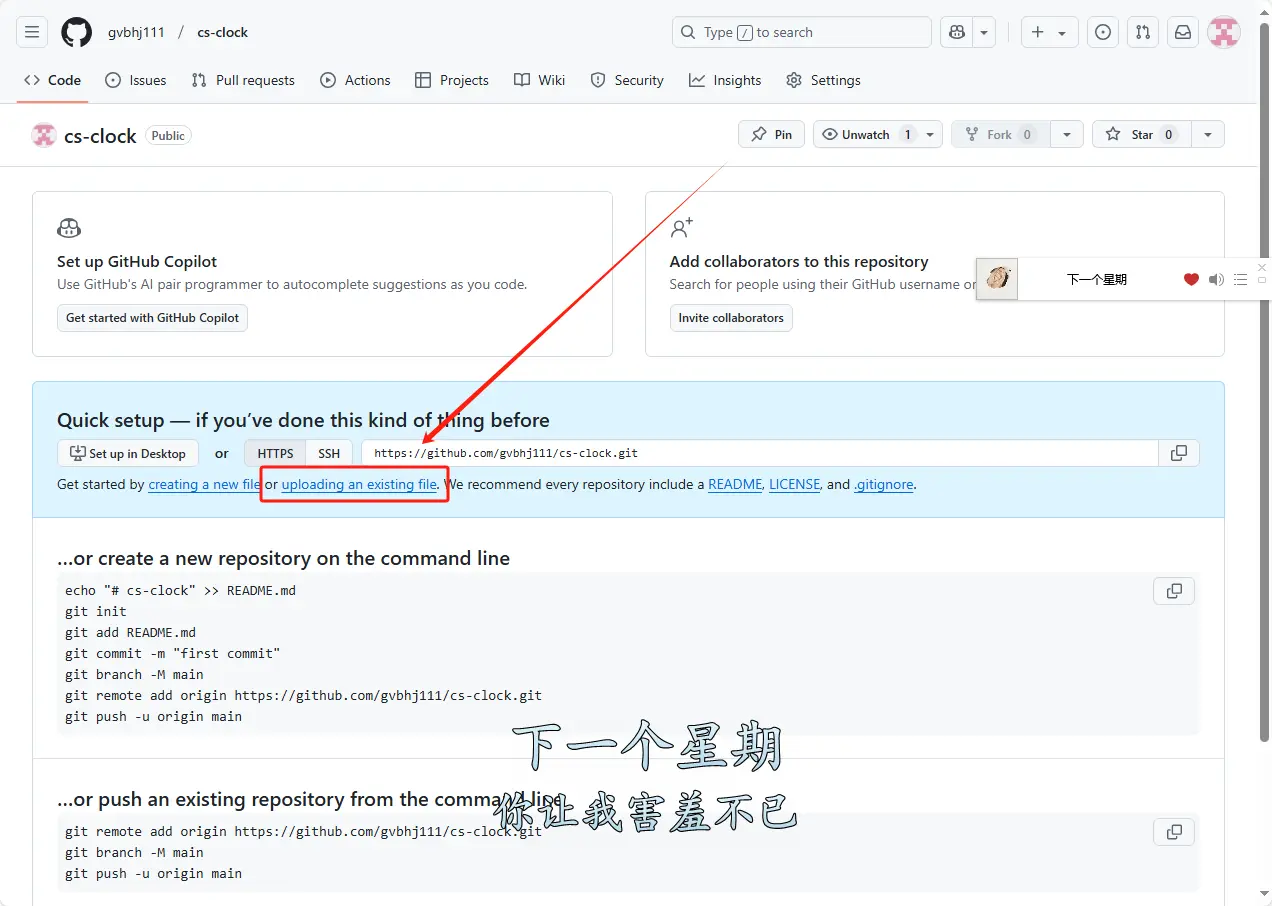
3.上传

第三章 干就完了!
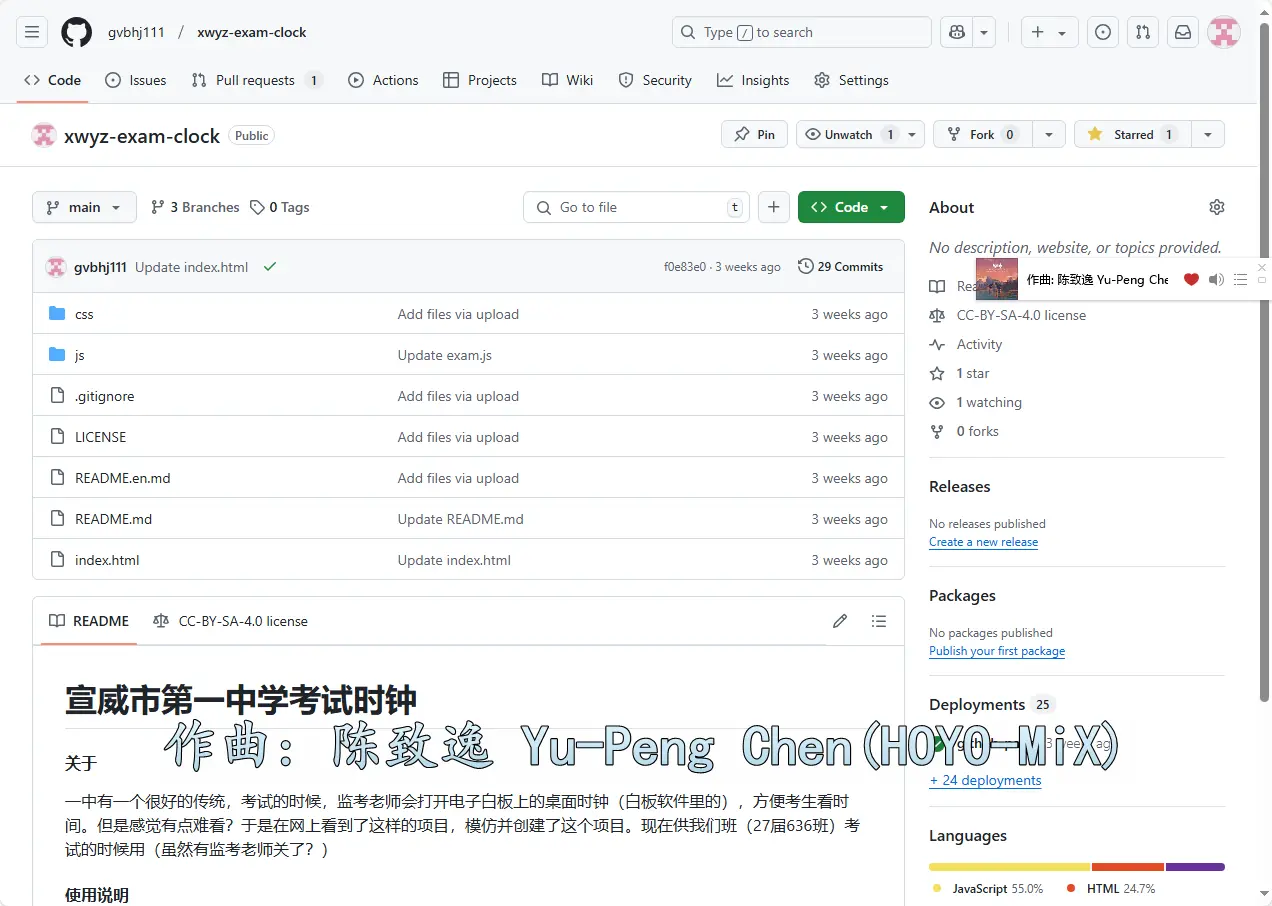
1.上传好了长这样:

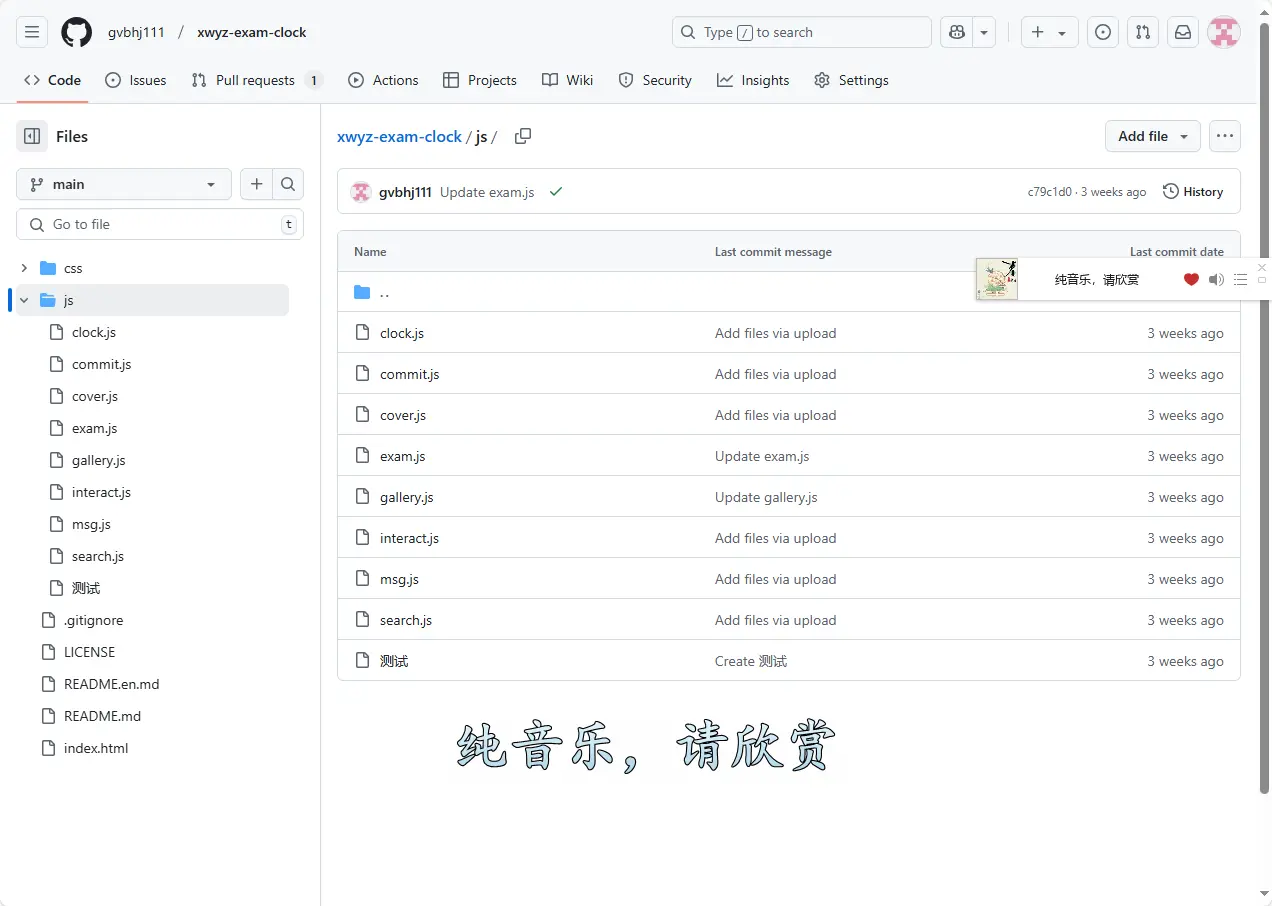
2.各种文件解释:
(1)js文件夹:主要是配置文件,上面的英文单词就是这个文件的具体管的内容。

(2)index.html:这是主要网页,可以自己摸索摸索,用的是HTML语言
(3)exam.js:这个是核心文件,编辑里面的内容就可以实现改考试安排之类的了
3.如何免费变成网站?
这里我有2个方案,核心是网站托管,推荐第2种,GitHub pages延迟有点大。
(1)GitHub pages
打开你的仓库,然后这样(看下图):
上面这个打开就行,具体网上有教程。其中网址是:
你的用户名.github.io/
仓库名字/
(2)netlify
这个网上有教程,具体就是登陆你的GitHub账号,这里有个文章教程(文章的第4部分):
点击看看
最后的小序
我本人第一次发教程()有一部分还是不完善,大家多多指正!另外,我把我搞的网页给大家看看:
GitHub pages
netlify