访问网址
在线编辑器 | Github仓库
工具简介
CSES 在线编辑器(CSESWebEditor)是CSES-org为解决CSES格式文件的快速编辑而开发的一款纯原生使用FluentUI库开发的一款实用性工具
本工具使用MIT协议开源,欢迎各位大佬反馈BUG/提出建议

使用教程
页面简介
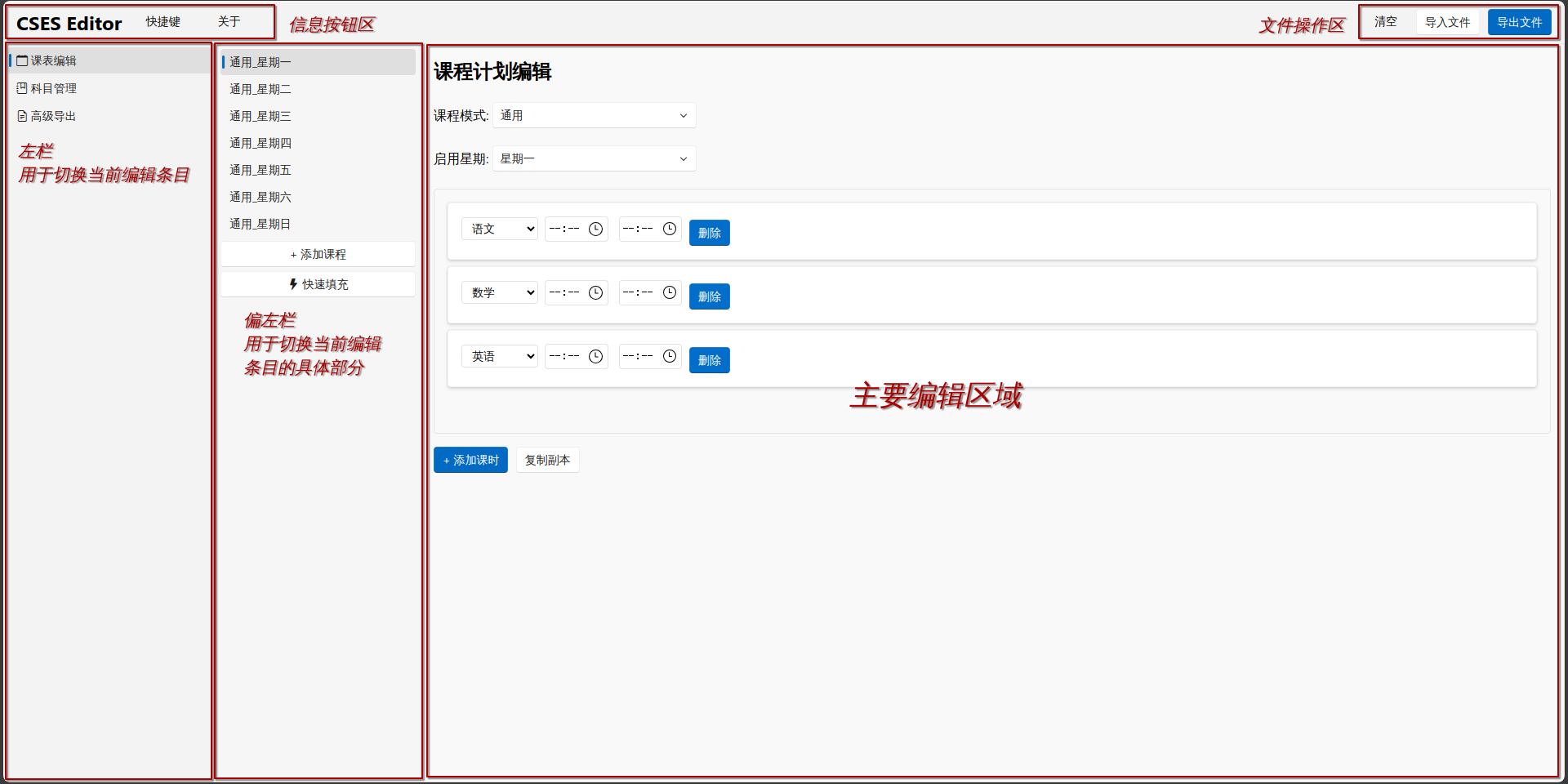
桌面端

- 信息按钮区:提供一些按钮用于打开“关于”“快捷键”等信息类对话框
- 文件操作区:提供一些按钮对当前编辑的文件进行操作:清空、使用新的文件替代、导出当前文件(可在高级导出编辑导出格式)
- 左栏:切换当前编辑条目的区域
- 偏左栏:切换当前条目部分的区域
- 主编辑区:编辑的控件将在这里显示
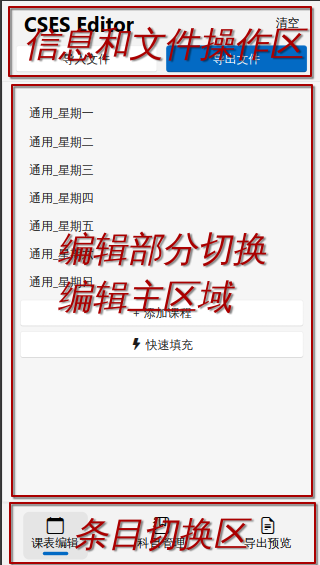
移动端

关于CSES
CSES是指The Course Schedule Exchange Schema, 是一种用于课程表交换的数据格式。
具体规范以及示例文件详见文章 实例文件
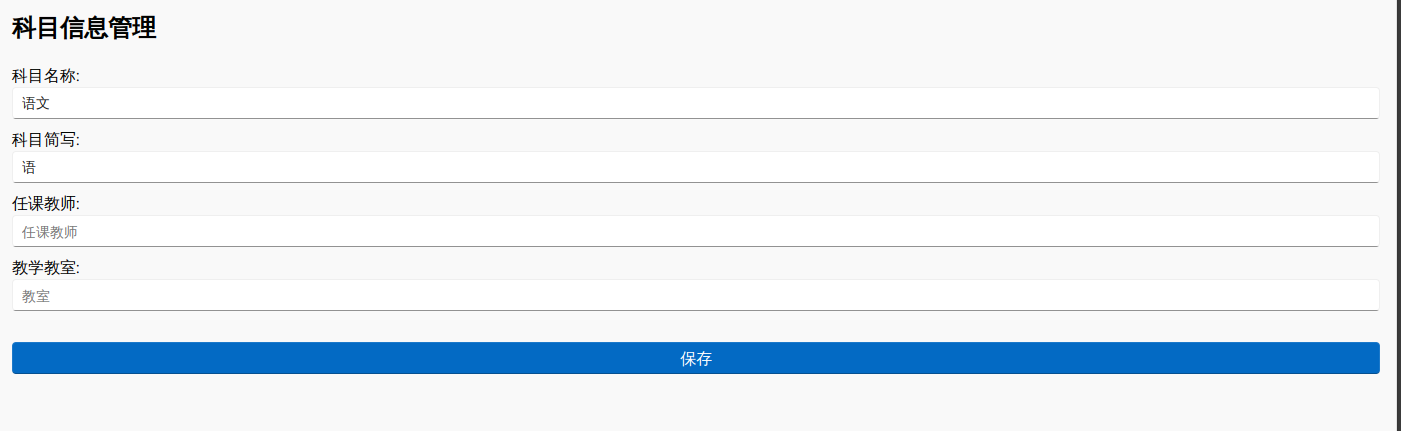
科目管理
当您第一次使用本工具时,我们会给您默认添加一些科目,您也可以自行添加新的科目,他们将在您点击左栏“科目管理”后的偏左栏中展示,你可以点击“添加科目”并输入科目名称来添加新的科目,或者单击一个科目在主编辑区域编辑,也可以右键某个科目后删除

点击偏左栏项目后,主编辑区域将会出现一些编辑框,请不要慌张,这是正常现象,,分别为:科目名称、科目简写(选填,一般为首个汉字)、任课教师(选填)、教学教室(选填),当你完成编辑后,点击“保存”,这个科目的信息就成功的保存在了您的浏览器的本地存储中,刷新后他们并不会丢失。
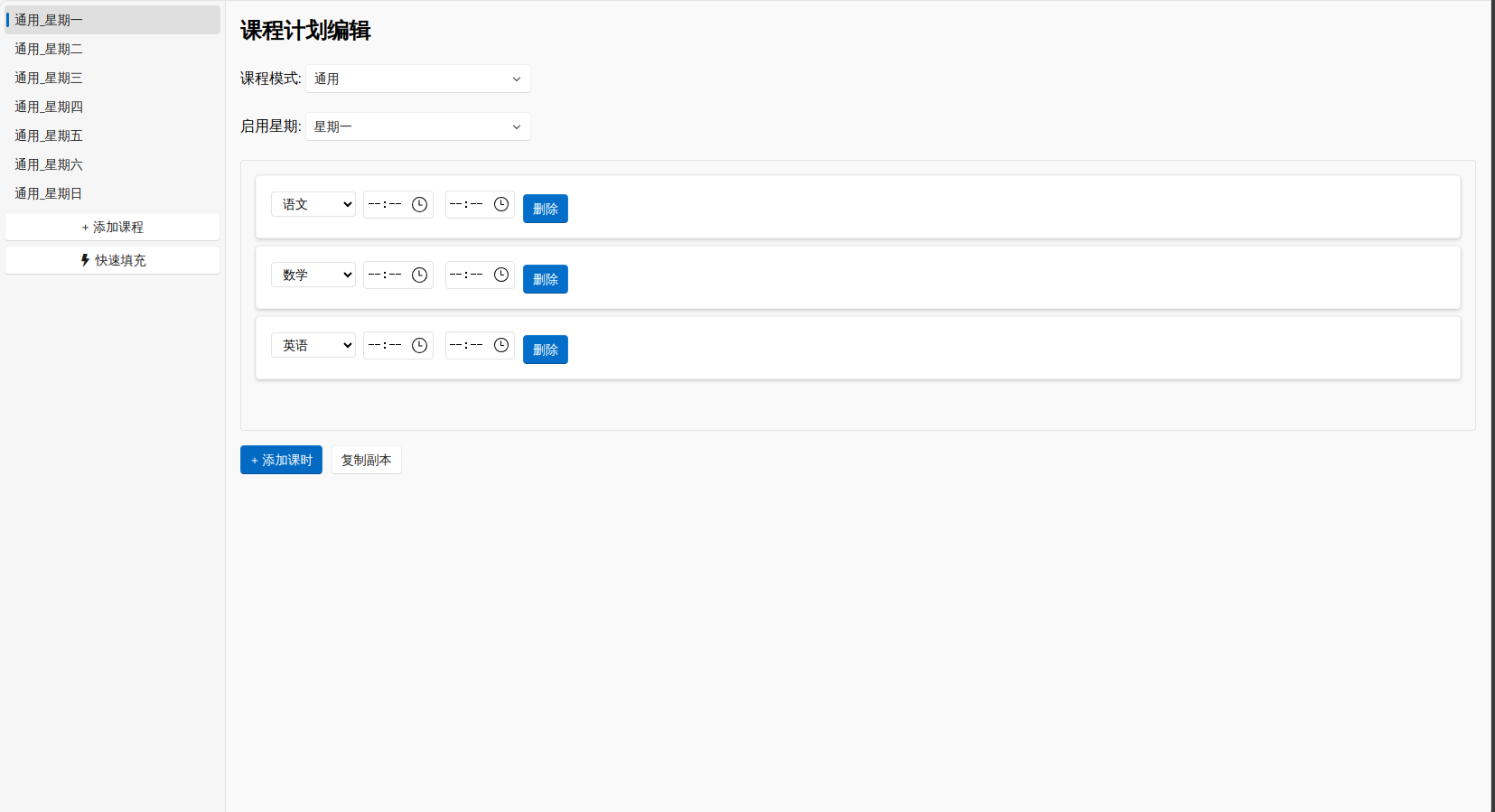
课表编辑

当你完成了对科目的编辑,接下来就可以编辑课表了
CSES提供了单双周的选项,因此我们编辑器采用了列表自由式(乱起的名字)进行课表管理,你可以点击偏左栏中的“快速填充->批量添加周一\~周日”来快速创建一个标准的从周一到周日的课程表,您也可以点击“添加课程”以创建一个无规则的课程表,此时再点击偏左栏中的“无规则计划 n” 或 其他有规则项目后后,主编辑区会弹出一些控件辅助你修改,具体说明如下:
- 课程模式:点击后可选“单周”“双周”“通用”(单周和双周是指在2轮周下单周和双周的不同计划),当设为非通用时,具体显示格式由您在目标软件中填写的“学期开始时间”决定,该选项编辑后自动保存到浏览器本地存储
- 启用星期:点击后可选周一到周五,该选项用于确定当前编辑的课程表在哪一天启用,该选项编辑后自动保存到浏览器本地存储
- 课程流区域(下面那个大框):这是显示课程的主要区域,当切换偏左栏项目时,此处会加载此项目的课程内容,您可以点击下方的“添加课时”,此时大框内会出现你刚刚添加的节次,你可以对已存在/新创建的节次进行编辑,第一个下拉框为科目切换,第二个日期框为开始时间,第三个日期框为结束时间,第四个按钮为删除按钮,通过点击这些框可以编辑/执行不同的功能
- 复制副本:将当前课程列表在偏左栏复制一个副本以实现时间表复用(后期还会推出更好的方案实现复用)
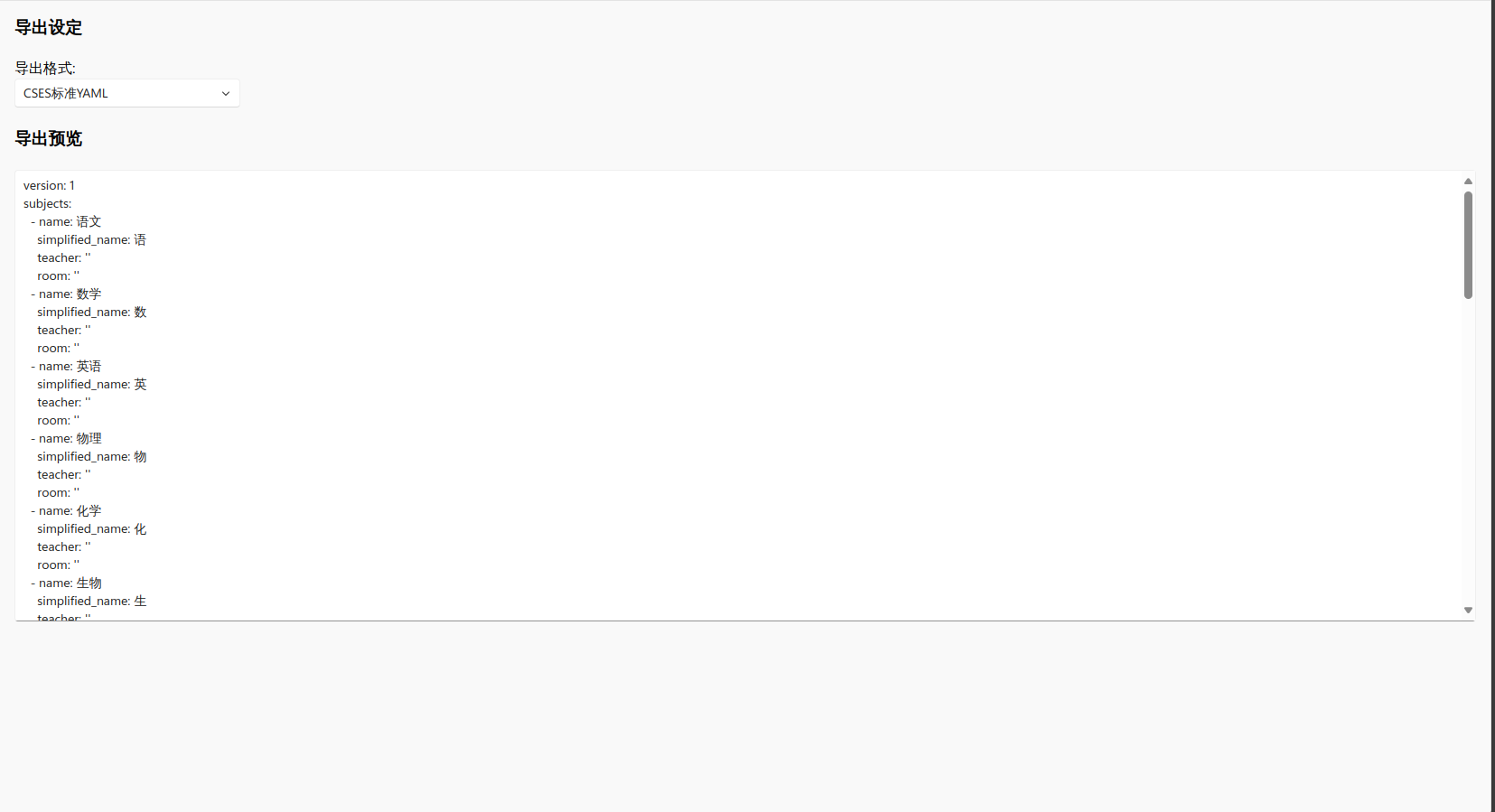
高级导出

在这里,你可以切换点击导出时导出的格式,也可以在下方预览框中预览将要导出的格式
导入/导出
- 通过导入选择 CSES的YAML 、CSES的JSON、ClassIsland课程档案 格式替换当前存储的信息
- 通过导出可以将存储的信息格式化并输出
写在最后
欢迎各位大佬对本教程/本网页程序提出建议以更好的完善此程序和创建更加优异的社区范围